

・ブログで使う画像を圧縮した方が良い理由
・画像を圧縮しないとブログの離脱率アップに繋がる
・ブログの離脱率は収益に直結する
・離脱した読者はもう戻ってこない
・画像圧縮のやり方
目次
なぜブログで使う画像は圧縮した方がいいの?【ブログ初心者の悩み】

なぜブログの画像を圧縮しないといけないのか?というと、答えはブログの読み込みが遅くなるからです。
みなさん経験した事があると思いますが、インターネットを開いていて「遅いなぁ・・・」と感じた事がありますよね?
画像の容量・サイズが大きいとデータを読み込む速度が遅くなってしまいます。
つまりブログに負荷がかかっているという事。
しかし画像を圧縮する事でその問題は解決できます。
スマホのデータ容量制限/月の話で言うと、一か月の容量制限を超えると読み込みが遅くなって、YouTubeなど見れなくなる現象が起こりユーザーは困る事になりますよね。
ブログの話で言うと、記事を表示する速度が遅くなる事でブログの離脱率がアップしてしまい収益が減ってしまうといった事に繋がりかねません。
ブログは集客が命なのでブログに使う画像の圧縮はブログ運営において必須項目と言えます。
離脱率アップはブログの収益に直結するので絶対に避けたいところ

アフィリエイトや自社商品販売などブログには複数の収益化する方法がありますが、収益化にはお客さんが必須です。
ここで言う離脱とはブログに来ているユーザーがサイト外へ離れてしまう事を離脱と言い、ブラウザを閉じたり(インターネットを閉じる)別のサイトへ移動することを指します。
先ほども言いましたが、データ容量の大きい画像をブログに設置してしまうとブログの読み込みが遅くなり離脱する可能性がアップする事になります。
離脱率アップはブログの収益に直結するので気をつけなければいけないと、先ほどから口を酸っぱく言ってますが、ブログで収入を増やしたいと言うならブログにたくさんお客さんがきてくれないといけないのに離脱率を上げる行為をしていてはブログを書いてる意味がなくなりますよね?
ブログは自分の書きたい事をただひたすら書くだけで稼げるような甘い世界ではありません。
自分の好きな事を書いて良いのは芸能人や有名人くらいです。
ブログで稼ぐという事は、集客もしなくちゃいけないし販売の道筋も自分で作らなければいけません。
人に教わりながらブログ運営をされている初心者ブロガーさんは、『ブログで使う画像は圧縮すべき』と教えてもらえますが、独学で運営されている方はわかりませんよね・・・。
ブロガーにとって離脱率アップはブログの収益に直結するので絶対に避けたいところという事を今日から意識していきましょう。
離脱した読者はもう戻ってこないので要注意

たとえば旅行に行く際、美味しいと評判のあるパン屋さんが旅行先にあると知人に聞いたとしたら、「どんなパンが人気なのかな?」と行く前は結構気になりますよね。
そのパン屋を調査すべく、インターネットで食べた人の感想などを調べようとしてみたけどブログが重すぎて開くのに時間がかかり、パンを食べた感想が見れない・・・といった事になると、他にパンを食べた感想を書いているブログに飛んだりしますよね?
※よほど見たい内容がそのブログに無い限り、もう最初に開いたブログは見てもらえません。
せっかく上位表示されても、読者が見れないならそこでそのブログから離脱してしまいます。
現地に到着して、再度パン屋さんを調べようとした時、一度読み込みが遅いと感じたブログは開く前からスルーされてしまうので、この時点で集客は失敗に終わります。
一度、「このブログ遅いわぁ」と思われたら再度見られる可能性が低くなるのでブログを書く際は、読者を離脱させないようにしなければいけません。
なるべく読者を離脱させない工夫が必須だという事です。
読者は見やすい記事に着地したらもう戻ってこないのでブログ運営側は最新の注意をしていかなければいけません。
ブログ画像を圧縮する方法【初心者ブログおすすめ】
ブログ画像を圧縮する方法としてはPhotoScape Xが初心者でも簡単
PhotoScape Xを使う事で画像の圧縮は簡単にできます。
ちなみにPhotoScape Xは他の圧縮ツールと違って圧縮後の見本画像も見れるので使い勝手が滅茶苦茶いいです。
無料だし使える機能もたくさんあるので僕も現在使用しています。
※有料版と無料版がありますが、無料版で問題はありません。

初心者にも使いやすい仕様になっているし、無料でこの機能性はかなり便利です。
以前は、違う圧縮ツールを使ってましたがPhotoScape Xの使い勝手が良すぎるので当分の間これを僕は使い続けるつもりです。
やはり簡単なのが一番ですよね!
次は圧縮前、圧縮後を見比べてみましょう。

720×483 263KB(圧縮前)

720×483 37KB(圧縮後)
画質を半分まで落としたら、かなり荒くなりましたね。
お姉さんのセクシーさが、圧縮により半減したと言ったところでしょうか・・・笑
ここの調節は自分の好み次第なので、自分で見比べて許せる範囲になったところで画像を保存しましょう。
※JPEG画像の場合はPhotoScape Xで画像を圧縮してそのまま保存して良いのですが、PNG画像の場合は下記にある圧縮ツールを使えば画像の圧縮が可能となります。
ちなみにこの記事のアイキャッチ画像はJPEG(ファイル形式)で圧縮した際、文字化けを起こしたのでPNG(ファイル形式)で保存しました。シンプルかつ奇麗な文字を目立たせたいアイキャッチ画像の場合はファイル形式をPNGで保存する事をお勧めします。
他にもある画像圧縮ツール
もうブログを書いていて、まだ画像圧縮していないという人は人気があるこれらの圧縮ツールもおすすめです。
ではブログ初心者の方でも簡単に圧縮できるツールを紹介していきますね。
インターネット上で圧縮できるツールはコチラ
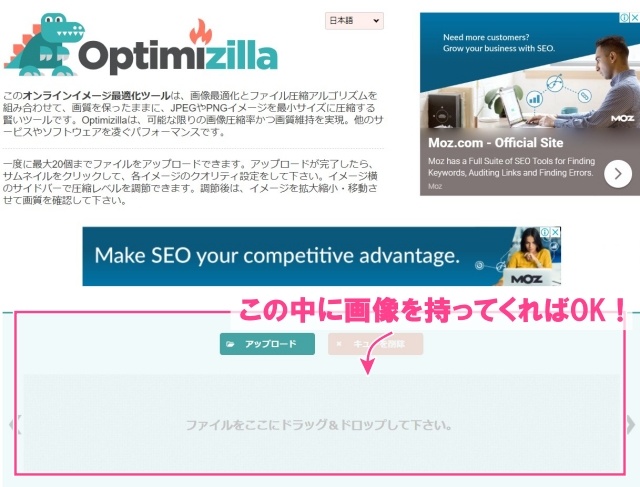
Optimizilla (インストール不要)
対応しているファイル形式 JPEG PNG

- 画像をピンク枠の中にドラッグ&ドロップ
- 緑ボタンクリックで画像アップロード

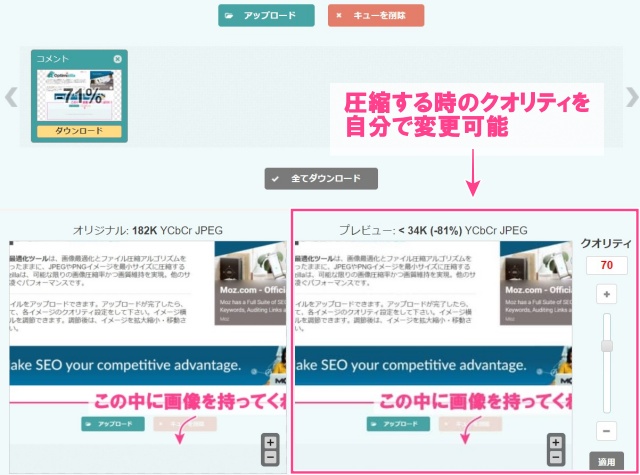
右のレバーをスライドさせる事で圧縮後のクオリティを変更可能
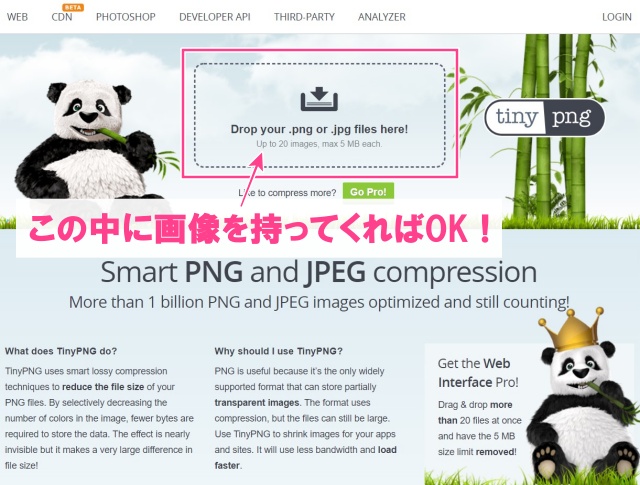
TinyPNG (インストール不要)
対応しているファイル形式 JPEG PNG

- 画像をピンク枠の中にドラッグ&ドロップ
- ピンク枠の中をクリックで画像アップロード
※2020年6月の時点では圧縮後のクオリティ変更はできないようです
(圧縮後の容量については自動生成されます)
画像を圧縮できるツールは、インストールせずにインターネット上で圧縮できるものもいくつかあって、手軽に作業できるといったメリットもありますが、自分のデータを外部のサーバーに送るのでセキュリティ的に不安を感じる人も少なからずいます。
そこだけは一応頭に入れておいておかなければいけません。
ブログは1記事に数枚画像を使用するので絶対に圧縮すべき

インターネット上にはたくさんのブログやサイトが存在していますが、稼いでるブログは必ずと言っていいほど画像を圧縮しています。
日記のようなブログなら画像は埋め込まれていない事もありますが、アフィリエイト記事とかだとビフォー、アフターであったりを読者に画像で見せて購買意欲をそそり販売に繋げる効果もあるのでブログ内で画像をたくさん設置されているケースもありますね。
商品使用後の変化が見れないと「買いたい!」って気持ちが薄れてしまいます。
テレビで言うなら『綺麗な画質』と『荒い画質』のテレビどちらが欲しいですか?と言われれば奇麗な方を人は選ぶのが普通ですから当然と言えば当然ですよね?
今の時代ブログに画像を複数埋め込むのが主流なので、画像を圧縮しないと記事の読み込みが遅くなる事がよくあるので絶対にブログで使う画像は圧縮すべきです。
また、使用する画像のサイズによってもデータ容量が変わるので、大きすぎる画像は小さくしてブログに埋め込みましょう。
ブログに使う画像の適切なサイズを調べる方法は『ブログで使う最適な画像サイズ・大きさを調べる方法【ブログ初心者必見】』で解説しています。
さいごに
ブログの初心者講座やSNS上でもブログ画像の圧縮は推奨されていますが、なぜ画像を圧縮しないといけないのか?という事がわからないという人もたくさんいます。
今回は、圧縮しなければ収益に直結する可能性があるという事が少しは理解できたと思うので、まだブログを始めたばかりという人は、これから記事を書く際、画像の圧縮を必ず行って下さいね。
また、もうブログで記事を書いているけど「なんか自分のブログ重たいんだよな・・・」と思っている人で画像をたくさん埋め込んでいる人は以前書いた記事のリライト(記事の修正)をしていきましょう。
慣れるまで画像の圧縮はめんどくさいと思う人がいるかもしれませんが、慣れれば後は楽だし画像の圧縮は誰でも簡単にできるので、さっそく今日から始めていきましょう!








































最近ブログを始めたんだけど、ブログに使う画像は圧縮しないといないってよくSNSに書いてあるんだけど、なぜ画像を圧縮しないといけないのかがわかりません。その理由がわからないとなんだかブログ書きづらいなぁ・・・