
・アイキャッチ画像の載せ方
・見出し下におく画像の載せ方
・画像は気に入らなければすぐに変更可能
目次
ブログに使う画像の載せ方【初心者ブロガーはコレを見て解決】
ブログを始めたばかりという人の中でも独学で全てやっている人は、正直なところ『わからないことだらけ』だと思います。
意外と簡単なようでわからないアイキャッチ画像の載せ方と見出し下の画像(h2タグ下の画像)の載せ方について解説していきます。
※自分のブログで何度も画像を載せた事がある人は、基礎的な内容ばかりなので本記事をスルーしてください
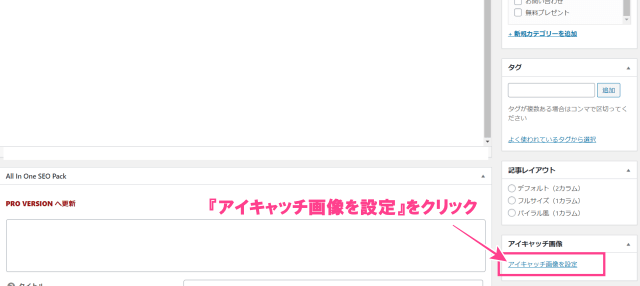
アイキャッチ画像は投稿画面の右下をクリック
➀アイキャッチ画像はWordpressの記事を書く画面の右下をクリック

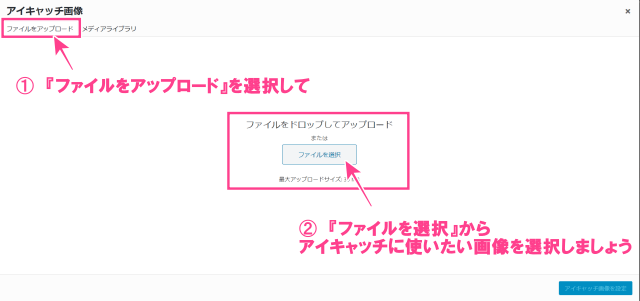
➁すると下の画面になるので左上の『ファイルをアップロード』を指定する

➂アイキャッチにしたい画像を指定したら、画像にレ点が入っている事をチェックする

➃上の画面にもある、右下の青いボタン『アイキャッチ画像を設定』をクリックすれば記事のアイキャッチ画像の設定は終了です。
投稿画面の右上にあるプレビューを押す事で、画像が反映されているかの確認ができます。
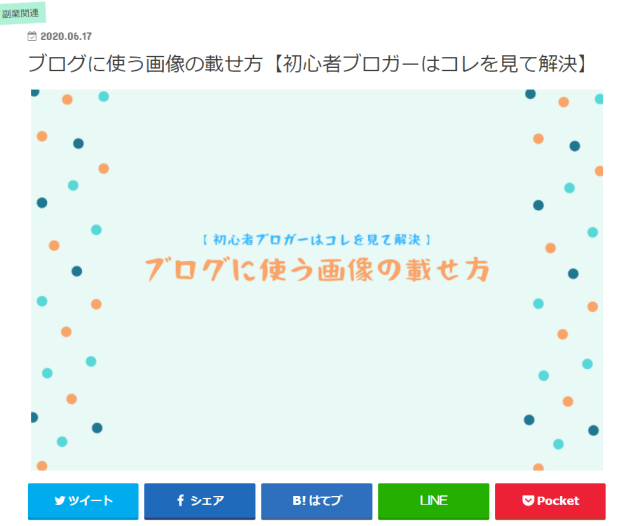
下の画像は、プレビューで確認した画像。

ちゃんと記事のアイキャッチ画像に設定されていますね。作業は以上となります。
見出し下の画像はメディアを追加から
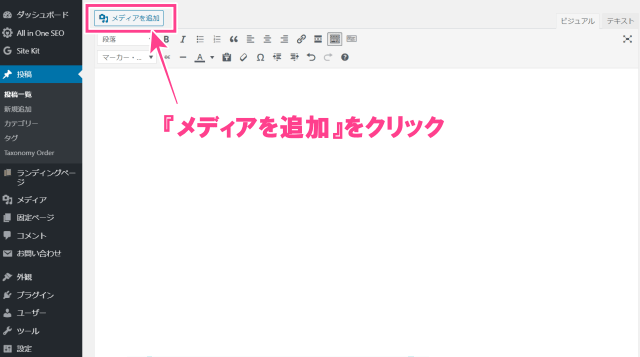
➀見出し下の画像は、記事を書く画面の左上にある『メディアを追加』から選択します。
※アイキャッチ画像と見出し下の画像をブログ内に載せる手順は、ほぼ一緒です

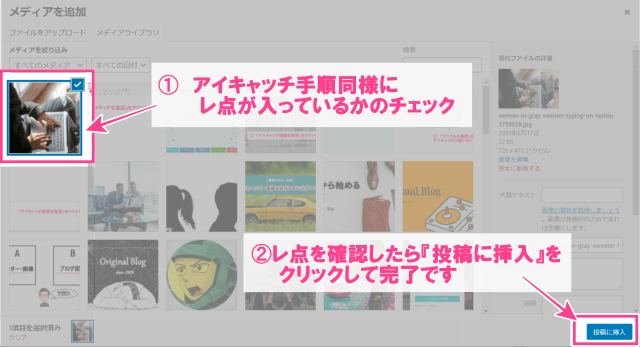
➁アイキャッチ画像の手順と同じように画像を指定する。(レ点の確認は忘れずに)

➂使用したい画像にレ点が入っている状態で、右下にある『投稿に挿入』をクリックすれば出来上がりです。
※複数の画像にレ点がある場合は、使わない画像をクリックすればレ点は外れます。
先ほどと同じように投稿画面の右上にあるプレビューをクリックして、ちゃんと画像が埋め込まれているか確認すると・・・

ちゃんと見出しの下に画像が埋め込まれていますね。以上がアイキャッチ画像と見出し下におく画像の埋め込み手順となります。
簡単なので手順を見ながら、自分でも画像をブログに載せていきましょう!
アイキャッチ画像は気に入らなければすぐに変更可能

アイキャッチ画像は気に入らなければいつでも変更可能です。ブログを始めたばかりの人は、とりあえず画像の作成や画像の圧縮にまずは慣れる事が必要ですね。仕事にも言える事ですが、始めたばかりの素人が100点満点を取るのは厳しいです。
なのでブログに慣れるという意味でも、最初は時間をかけずに「この記事のアイキャッチ画像はこれだなぁ」といった感じの自分の直感を信じて画像選択していけばいいと思います。
僕は最近になってようやく慣れてきましたが、過去の記事を振り返ると文章もダメダメだし、画像の選択もイマイチなので少しずつですがリライト(記事の修正)を今しています。
※ブログは基本リライトが必須、その事だけは忘れずに
スマホでは丁度良くてもパソコンで見たらズレてるなんて事も
画像をブログ内にちゃんと埋め込んだつもりでも、うまくいっていない場合もあります。
スマホで確認したら奇麗に見えたのにパソコンでは画像がズレているなんて事もありえるので、GoogleChrome(グーグルクローム)の検証機能を使って画像貼り付け時は確認してくださいね。
※GoogleChromeについては、『ブログで使う最適な画像サイズ・大きさを調べる方法【ブログ初心者必見】』でも解説しています。
GoogleChromeとは世界シェアナンバーワンのブラウザで、GoogleやSafari、Internet Explorerと同じと言えば分かり易いかなと思います。
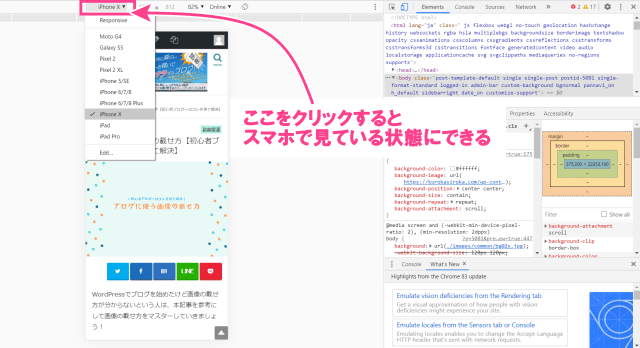
GoogleChromeの検証を使い、スマホで見ている状態にし、目視確認すればいいだけなので簡単です。手順は下の通り。
➀ GoogleChromeを開く
➁ キーボードの F12 or Ctrl+Shift+I を入力で、検証開始
➂ 確認したい端末を選択

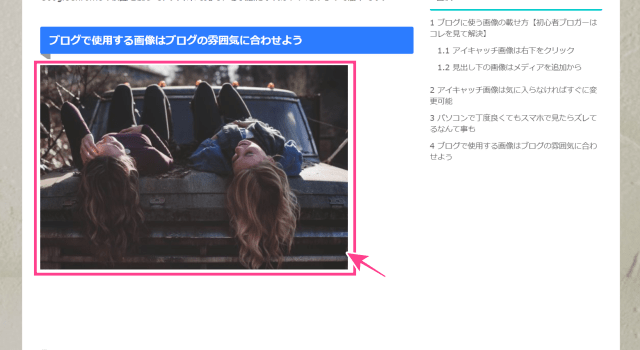
下の画像は、スマホで奇麗に見えたけどパソコン上ではズレているので調整しなくてはいけません。サイズが合っていなくて左寄りになっています。

画像を調整する手順はふたつです。
- 画像を真ん中に調整する
- 画像のサイズを変更する
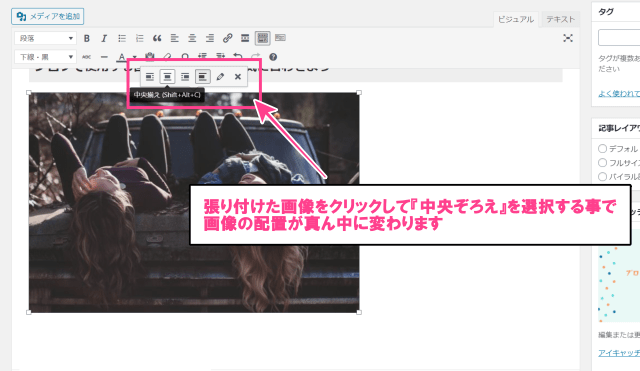
➀の画像を真ん中に調整する場合は下の画像のように『中央ぞろえ』を選択する事で画像が真ん中に配置されます。

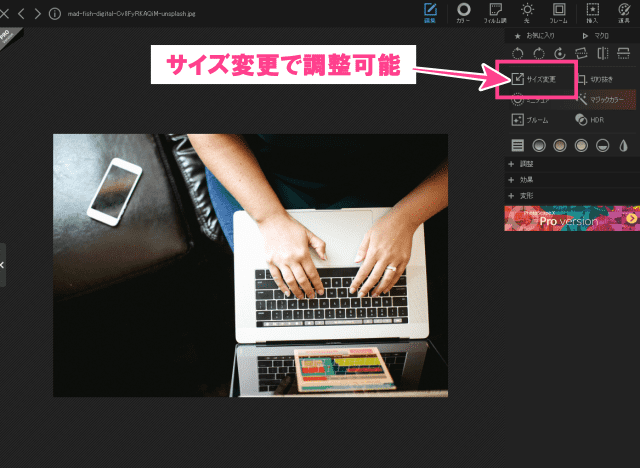
➁の画像のサイズ変更については、PhotoScape X(フォトスケープ無料版)を使えば簡単に行えます。

ブログで使用する画像はブログの雰囲気に合わせよう

ブログで使用する画像はブログの雰囲気に合わせた方が、ブログに一体感が生まれるのでオススメです。
たとえば、お洒落なヨーロッパアンティーク家具ばかりを揃えている家具屋さんなのに、なぜか日本のこたつがひとつポツンと置いてあっても変じゃないですか?
僕はブログ内で同じ事をよく言ってますが、一体感がないと「なんかパッとしない」なんて読者から思われる事もあるので覚えておきましょう。
画像に文字入れする場合の注意点

著作権などの問題
ブログで使う画像に文字入れをしたいという事もあると思いますが、画像によっては著作権的に使用不可、または加工NGのフリー画像も中にはあるので注意しておきましょう。
文字入れの注意点については、『ブログで使う画像に文字入れしたいけど著作権的に大丈夫?』でも解説しています。
読者が見やすいようにを心がける
画像に文字入れする際は、読者が見やすいようなデザインにする事を心がけなければいけません。
画像に文字がごちゃごちゃあり過ぎても見ずらいだけなので注意が必要です。
やってはいけないデザインを学ぶ事で読者が見ずらいと感じる画像の文字入れは避けれます。
僕も使用している本なので興味がある方は見てみるのもアリです。
保存した画像を後で検索しやすいように分かりやすくする

ブログ運営において、画像を保存する事がよくあるので、あらかじめ画像のファイル名を分かり易くしておくと後で探すときに楽です。
あまり画像がない状態なら探すのが楽ですが、年数を重ねると画像が増えていき「あの画像どれだっけ?」となり、探すのに時間がかかったりするのでファイル名は変更しておきましょう。
画像のファイル名を変える際、末尾の拡張子は変えないで下さい。
注意:末尾にある拡張子「jpg」や「png」を変更すると、ファイルが正常に開かなくなる事があるので、末尾にある拡張子は消さないで下さい。
さいごに
『Wordpressで画像の載せ方がわからない』という方向けに簡単解説しました。
ブックマークして2、3回記事を見ながら手順道理行えば、簡単にできると思うので今日から画像を載せていきましょう!