今回は『ブログ画像のノウハウ』について話を進めていこうと思います。ブログ初心者さんは要ブックマークです。
目次
STEP①まずは画像の載せ方を覚えよう

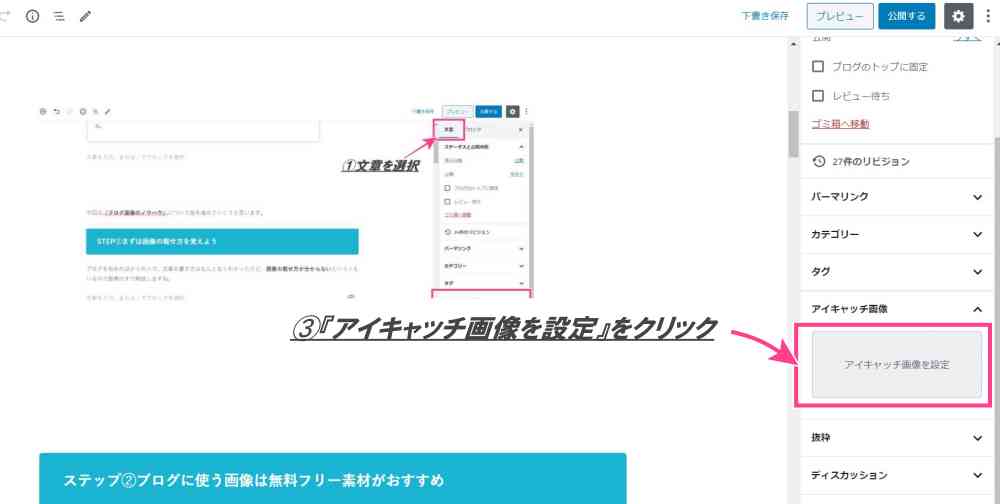
ブログを始めたばかりの人で、文章の書き方はなんとなくわかったけど、画像の載せ方が分からないという人もいるので画像付きで解説します。ブログで使うアイキャッチ画像の設定について話を進めていきますね。


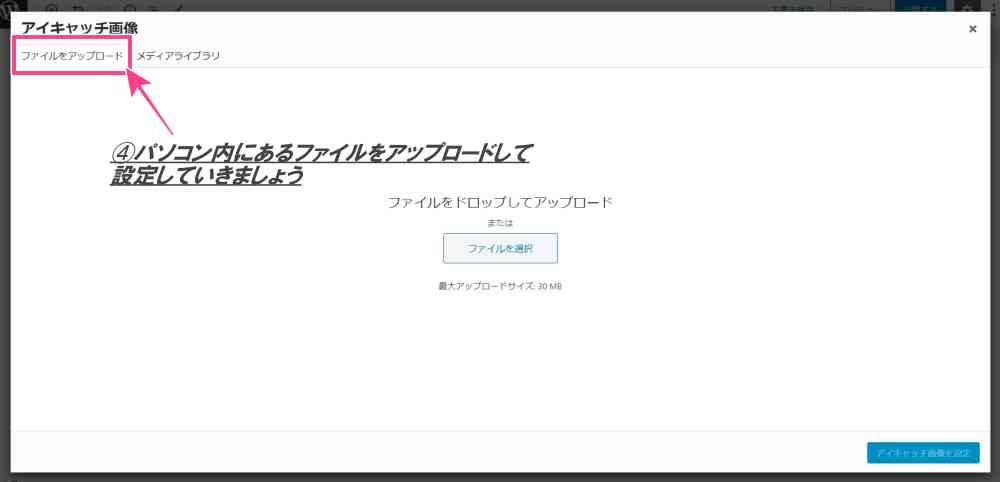
『ファイルをアップロード』と出てくるので、ファイルをアップロードを選択し自分のパソコン内にある画像を選択し設定していきましょう。

WordPressのクラシックエディターで画像を載せる場合は、『ブログに使う画像の載せ方【初心者ブロガーはコレを見て解決】』で解説しています。
STEP➁ブログに使う画像は無料フリー素材がおすすめ

ネット上にはブログで使用可能な『無料フリー素材』がいくつもあり、フリー素材を扱っているサイトでダウンロードしているブログが多いです。
ちなみに無料素材と有料素材があるけど初心者のうちはブログでの収入がない場合が多いので、まずは無料素材をダウンロードしてブログ運営していきましょう。
- 無料なのでコスパが良い
- 後で画像を差し替えたいと思った時に気軽に変更できる
※他のブロガーと画像が被りたくないという場合は、有料素材を使えば良いです
有料素材を使うメリットとしては、『ブログで使う画像が被りにくい』、『お洒落かつクオリティの高い画像が使用可能』、『同業者(ブロガー)から稼いでいるブログと見られやすい』といったメリットがあります。
- ブログで使う画像が被りにくい
- お洒落かつクオリティの高い画像が使用可能
- 同業者(ブロガー)から稼いでいるブログと見られやすい

ある程度ブログで稼げるようになったらクオリティが高い有料素材に変えればいいね!
STEP➂画像には著作権があるって聞いたことがあるけど、問題はないの?

画像の著作権ってよく聞くけど、いまいちピンとわからない・・・そんな人も多いかと思います。ですが利用規約をちゃんと守れば問題はないです。フリー素材じゃない場合は勝手に使用した時点でアウトなので注意してくださいね。
写真・画像の作成者が訴えてくるケースは少ないかもしれませんが、著作物を許可なく無断使用すれば著作権侵害になってしまい懲役又は罰金といった事も最悪あるので無断使用は絶対にやめておきましょう。
STEP➃ブログのヘッダー画像や記事のアイキャッチ画像に文字入れは可能
こちらは僕がダウンロードした画像を編集して記事のアイキャッチ画像にしたものです。慣れればこのような感じの文字入れは簡単にできるようになります。
使用しているツールはPhotoScape X(フォトスケープ)です。無料で使えるのでとても便利ですよ。
ネット上にあるブログにはたくさんヘッダー画像やアイキャッチ画像に文字入れしているブログがあります。
あれは外注(外部に依頼)しているパターンもありますが、自作している人も中にはいます。
副業でブログをしている人は、「時間がない!」という人も多くいると思うので、外注をかけるのも良いかもしれませんね。
できるだけお金は欠けたくない!という人は自作すればいいのかなと。
個人的に僕のような画像編集が好きな人は苦にならないと思うので個人でやればいいのかなと思います。
また、ブログを最近始めたという人にはCanvaもおすすめです。画像が最初から用意されているのでまずはCanvaから使ってみるのも良いと思いますよ。Canvaについては下に関連記事を載せておいたので参考にして下さい。
STEP⑤ダウンロードした画像に文字入れを勝手にして問題ないの?

フリー素材を扱っているサイトの利用規約で加工可能と書いてあれば基本問題はないです。加工がNGと書いてあれば、編集する事自体NGなのでやめておきましょう。
画像の文字入れについては『ブログで使う画像に文字入れしたいけど著作権的に大丈夫?』で詳しく解説しているので確認してみてください。
ある程度人気があるブログになれば画像のみのアイキャッチ画像でも良いけど、PV数が少ないブログでは、どんなに有益な記事を書いても読者を誘導する事が難しいので目立つ感じで画像に文字入れをして読者の行動を促すのもひとつの作戦です。
STEP⑥ブログで使用する画像は常に圧縮すべき

ダウンロードした画像をそのままブログに使用するといろいろ問題が起きてしまいます。
- 画像のサイズが大きい
- 画像の容量が大きい
画像のサイズ・容量が大きいと記事を表示した際に読み込みが遅かったり画像がちゃんと表示されないといった不具合が起きる可能性があります。読み込みが遅いとユーザーがブログから離脱したりしてしまうので避けたいところです。
画像の圧縮については『なぜブログで使う画像は圧縮した方がいいの?【ブログ初心者の悩み】』でも解説しています。
STEP⑦ブログに使う最適な画像サイズとは?

『無料フリー素材』を扱っている画像サイトから画像をそのままダウンロードをすると正方形だったり長方形だったりします。
まずはいろいろなブログを見て自分がこうしたいと思うサイトを見つけて真似することから始めるのがおすすめです。
GoogleChromeを使うとネット上にあるブログの画像サイズを調べる事ができるのでまずは確認してみましょう。
ブログの画像サイズを調べる方法は『ブログで使う最適な画像サイズ・大きさを調べる方法【ブログ初心者必見】』で解説しています。
サイズをメモし同じサイズで自分のブログにも取り入れる事でブログの見た目がよくなりますよ。
また画像のサイズを加工したい場合は、フォトスケープXを使えば可能です。

フォトスケープXについては有料版と無料版があるけど、僕は無料版で満足できてるので初心者の方も無料版を使ってブログ運営していけばいいと思います!
STEP⑧ブログで画像を引用してもいいの?

引用で囲えば基本的に文章や画像は引用しても良いのですが、画像があるサイトでルールが記載してある場合はちゃんとルールに従わなければいけません。『引用は禁止』と書いてあれば引用してはいけないので他人の画像を引用する際は注意をしておきましょう。
引用する場合はこのように囲う
また引用元や出典と明記して出所を明らかにしなければいけないので引用する際は忘れずに。
画像の引用については『ブログ・画像引用の注意点と5つのルール【ブログ初心者の悩み】』で詳しく解説しています。
さいごに
今回は初心者ブロガー向けに画像のノウハウをまとめてみました。わからない所もあるかもしれないので、すぐ調べれるようにブックマークしておくと良いと思います。新しい情報があればどんどん追記していこうと思います。それではまた!











































副業がオープンな時代になったおかげで「最近ブログを始めました!」って人多いですよね。
でもブログを始めたはいいけど、意外とWordpressでブログを書いたり画像を扱うのが難しいよ・・・という人も中にはいるので、そんな悩みを抱えている人に向けて解説していきますね。